- Pythonを使った業務効率化事例
- Pythonでブラウザを自動操作方法
- ブラウザ自動操作のソースコード
Webシステムで同じ作業ばかりすることも多いなー
これも自動でやれないかな?
実はWebブラウザも自動操作できるよー
本当!?やり方知りたい!
実際に僕がPythonでやっているWebブラウザの自動操作方法について紹介します。
ソースコードも載せているのでコピペして使ってください!
- Webシステムの定型作業を自動化したい人
- Pythonを使った業務効率化事例を知りたい人
- Pythonでブラウザ操作をする方法を知りたい人
今回作ったブラウザ自動操作アプリ
今回作ったのはどんなアプリ?
今回作ったアプリは以下の通りのものです。
今回作ったアプリ
自動でブラウザを立ち上げて検索し、最初のページをクリックして表示してくれるアプリ
ブラウザ操作のデモアプリです。
Google検索を自動化しています。
アプリの動作
今回はWebブラウザとして最もメジャーなGoogleChromeを自動操作します。
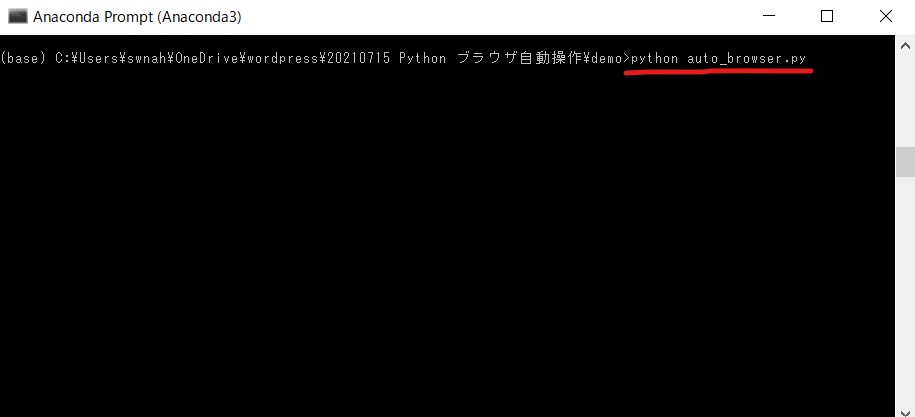
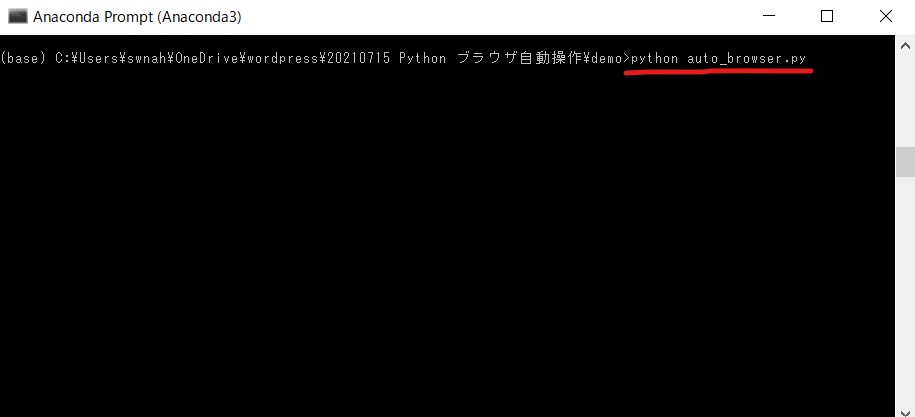
コマンドプロンプトに「python ブラウザ自動化アプリのファイル名」を打ち込みます。
今回はアドレス管理アプリの名前は「auto_browser.py」なので打ち込むコマンドは以下の通りです。


打ち込むコマンド
Chromeが起動し、Googleのページを表示します。
そのまま検索窓への入力と検索、更に一番上のページクリックまでを自動で行います。
アプリが動作した時の動画です↓
事前準備
ブラウザを自動操作するときにウェブドライバーというものが必要になります。
ウェブドライバーとは以下の通りのものです。
ウェブドライバーとは?
Webブラウザを操作するためのJavaライブラリ。
参考|マイナビニュース
プログラムがブラウザを操作するためのコントローラーみたいなものです。
今回はGoogleChromeの操作を行うため、GoogleChrome用のウェブドライバーを事前に用意します。
GoogleChromeのバージョン確認
正しく操作するためにはGoogleChromeのバージョンに合ったウェブドライバーが必要です。
そのため、まずはGoogleChromeのバージョンを確認します。
以下の手順でバージョンの確認が出来ます。
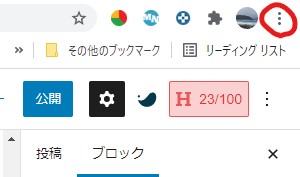
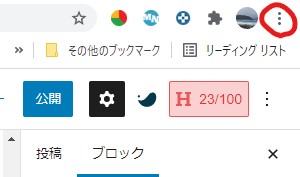
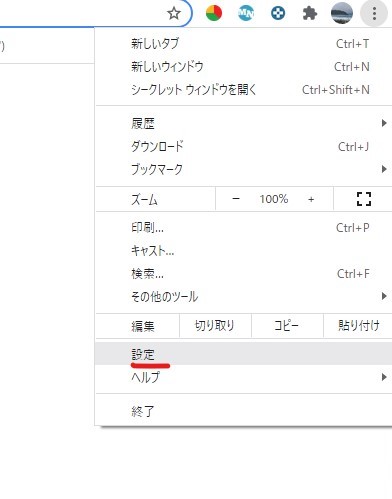
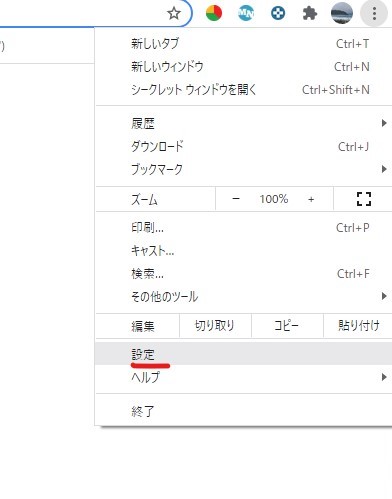
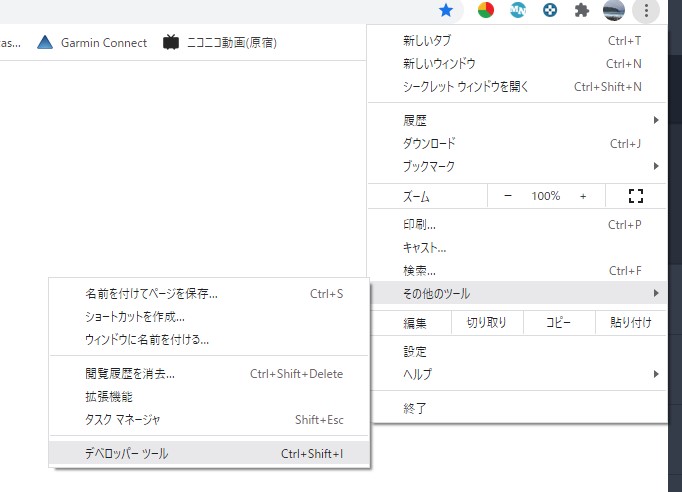
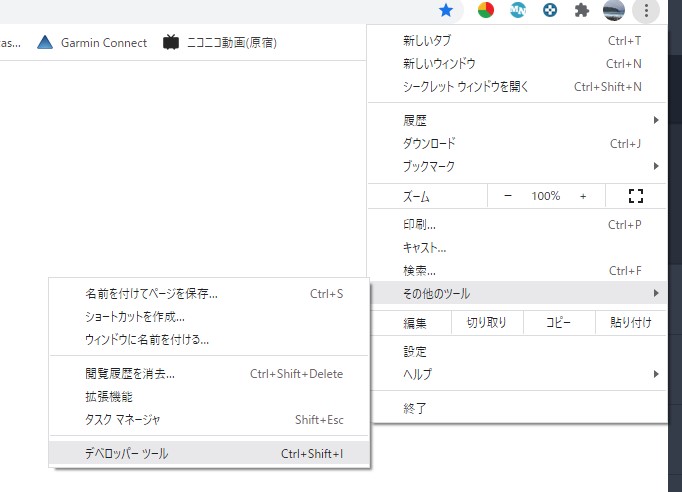
以下の写真の赤丸部分をクリックします。


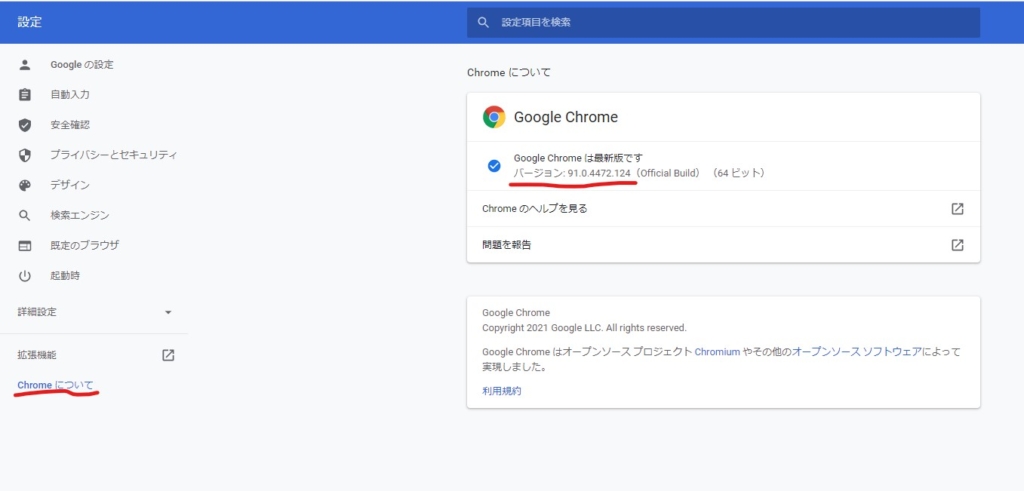
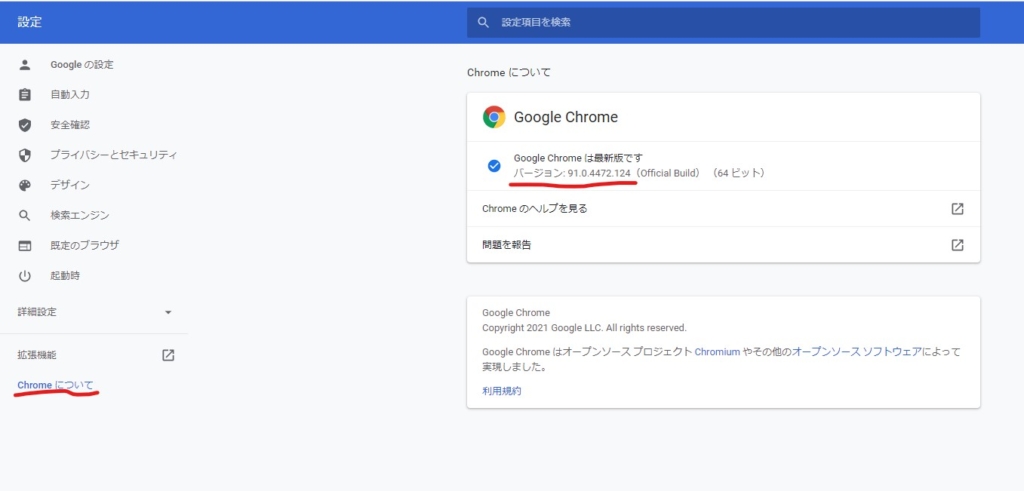
以下の写真の赤線部分です。


画面中央の赤線部分にChromeのバージョンが書いてあります。


最初の2桁だけ覚えておけばOKです。
今回は「91」です。
ウェブドライバーのダウンロード
GoogleChromeのバージョンが確認出来たらそれに合ったウェブドライバーをダウンロードします。
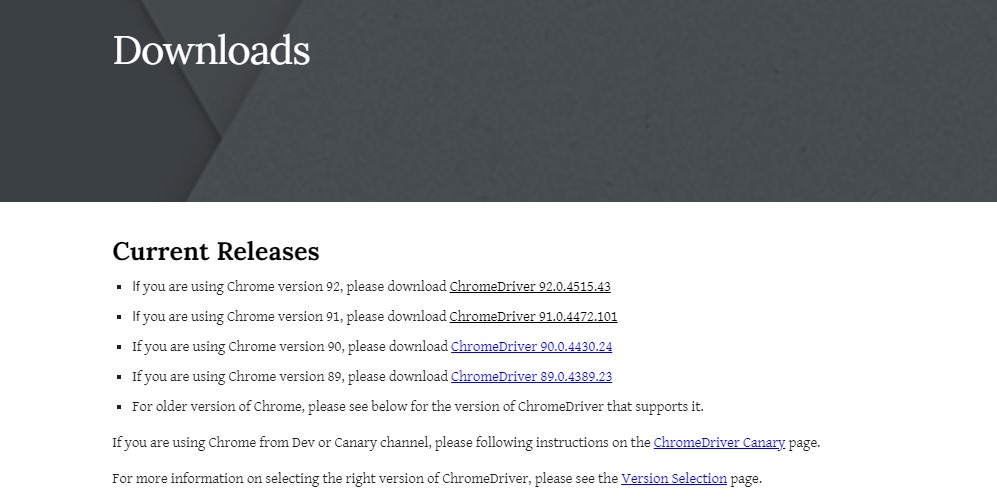
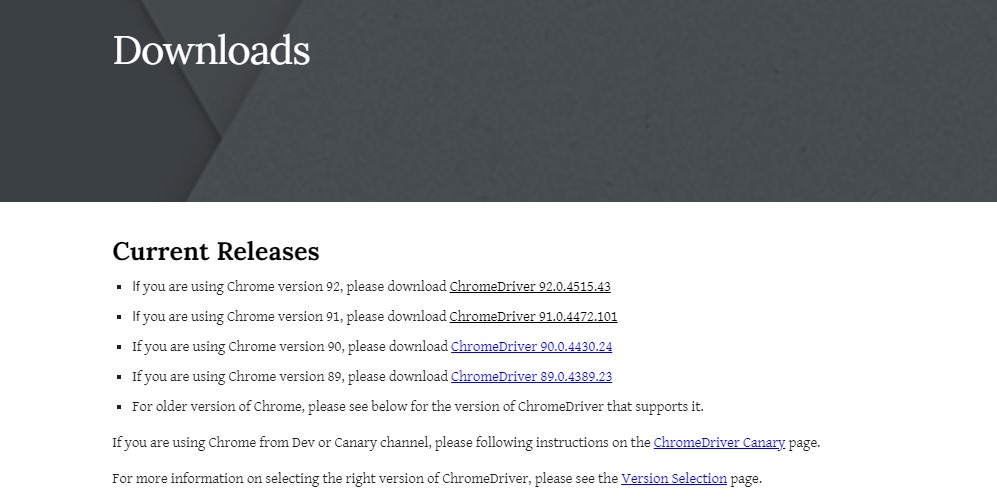
ウェブドライバーは以下のページからダウンロードできます。
今回はバージョン91だったので、上から2つ目をクリックします。


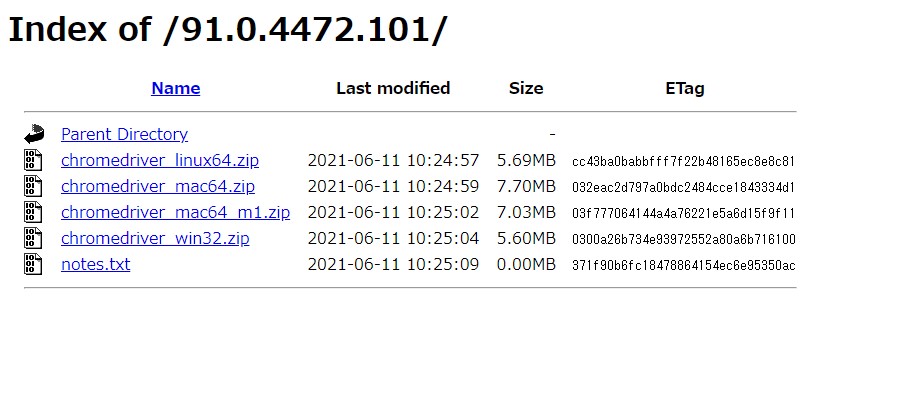
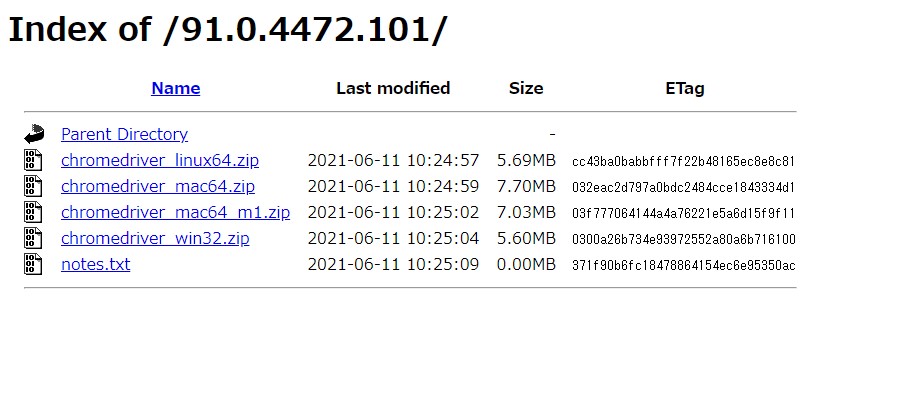
クリックするとこんな画面になります。


それぞれのOSに合ったウェブドライバーをダウンロードします。
僕はWindowsなので下から2つ目の「chromedriver_win32.zip」をダウンロードします。
ダウンロードすると中に「chromedriver.exe」というファイルが入っています。
ソースコードと同じディレクトリ内に「driver」というフォルダを作り、 「chromedriver.exe」 をそこに入れましょう。
これで準備完了です。
ブラウザ自動操作アプリのソースコードとライブラリ
どうやったら作れるの?
今回作ったアプリのソースコード全文と各要素の動作について説明します。
動作環境
動作環境
OS:Windows 10
ブラウザ:Google Chrome
使用言語:Python 3.8
ソースコード
今回作ったもののソースコードは以下の通りです。
ソースコード
#! python3 ブラウザ自動操作
from selenium import webdriver #ブラウザ操作用ライブラリ
from selenium.webdriver.common.keys import Keys #ブラウザへの入力用ライブラリ
chrome = webdriver.Chrome("./driver/chromedriver.exe")
search = "余裕ある生活を目指すブログ"
#Googleページの表示
chrome.get("https://www.google.co.jp/")
#検索ボックスへの入力
search_box = chrome.find_element_by_name("q")
search_box.send_keys("".join(search))
search_box.send_keys(Keys.RETURN)
#最初のページ
first_page = chrome.find_element_by_class_name("yuRUbf")
first_page.click()


使用したライブラリ
今回使用したライブラリは以下の通りです。
ライブラリ
from selenium import webdriver #ブラウザ操作用のライブラリ from selenium.webdriver.common.keys import Keys #ブラウザへの入力用ライブラリ
各種ライブラリは事前に以下のコマンドを入力しておくことでインストールできます。
seleniumのインストール
pip install selenium
ウェブドライバーの読み込み
以下の部分で最初にウェブドライバーの読み込みを行います。
chrome = webdriver.Chrome("./driver/chromedriver.exe")
かっこの中がウェブドライバーのパスになっています。
今回はソースコードのあるディレクトリの中に「driver」ディレクトリを作り、その中に保存しています。
ブラウザの起動
以下の部分でブラウザを起動します。
#Googleページの表示
chrome.get("https://www.google.co.jp/")
かっこの中は表示するURLです。
今回はGoogleの検索エンジンのページを指定しています。
検索ボックスへの入力
以下の部分で検索ボックスへの入力を行います。
#検索ボックスへの入力
search_box = chrome.find_element_by_name("q")
search_box.send_keys("".join(search))
search_box.send_keys(Keys.RETURN)
最初に検索ボックスの場所をプログラムに教えてあげます。
今回はHTMLファイルの要素名が「q」だったのでその名前で指定します。
HTMLファイルの要素名は「設定メニュー」⇒「その他のツール」⇒「デベロッパーツール」で開くことが出来ます。


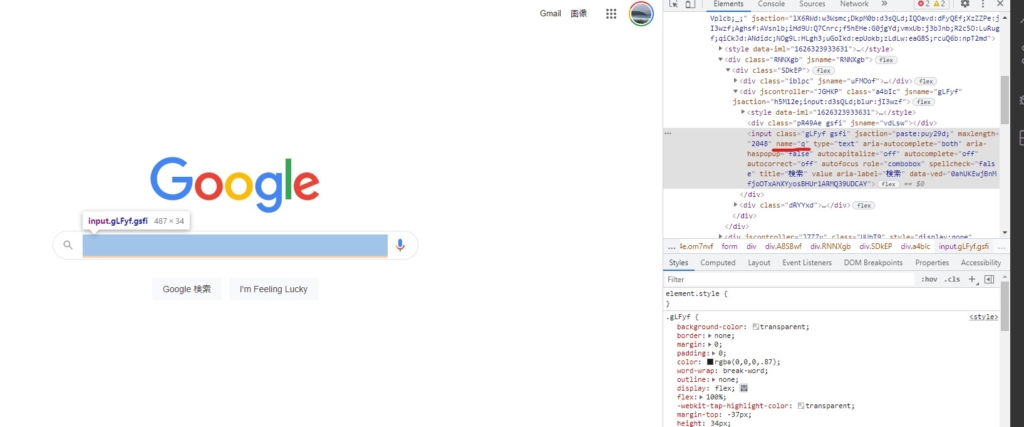
実際に要素名を調べた時の画面が以下の通りです。
赤線部分に要素の名前が記載されています。


検索ボックスの名前を指定したら事前に決めておいた検索ワードの入力を行います。
今回はこのブログを検索するため「余裕ある生活を目指すブログ」と入力します。
入力完了後、エンターキーを押す処理をしています。
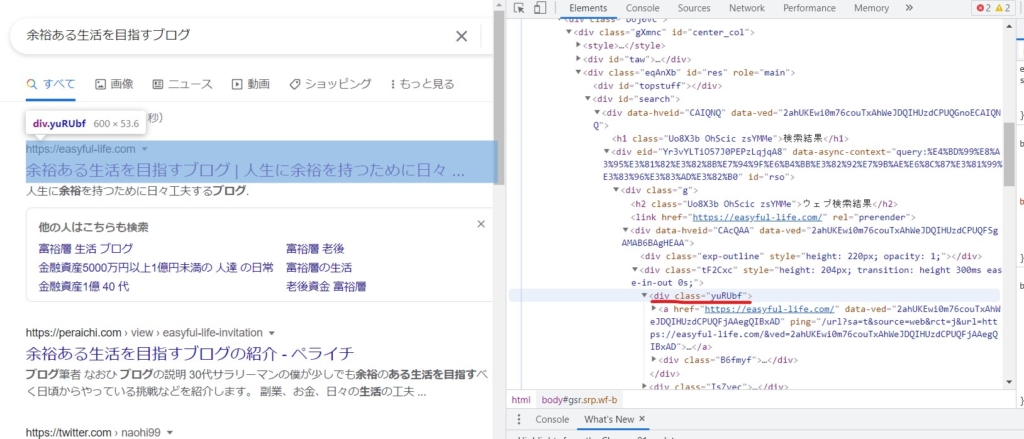
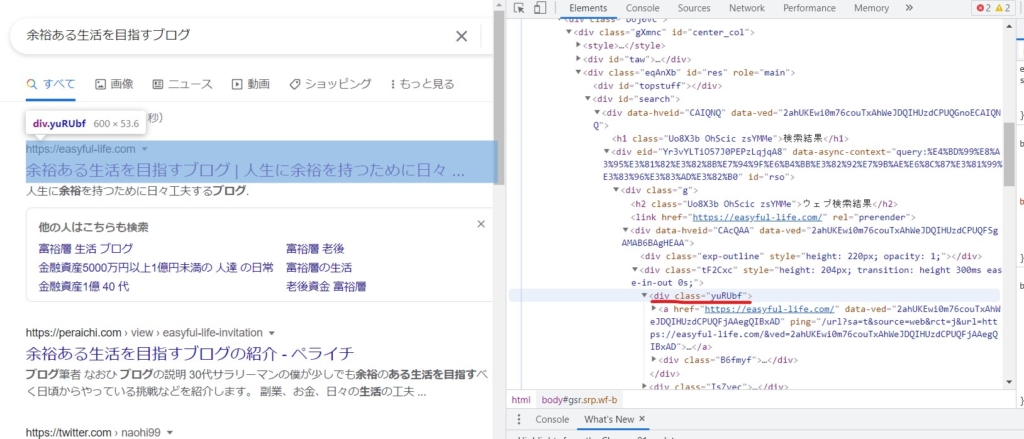
検索結果の最初のページをクリック
以下の部分で検索結果の一番上のページをクリックします。
#最初のページ
first_page = chrome.find_element_by_class_name("yuRUbf")
first_page.click()
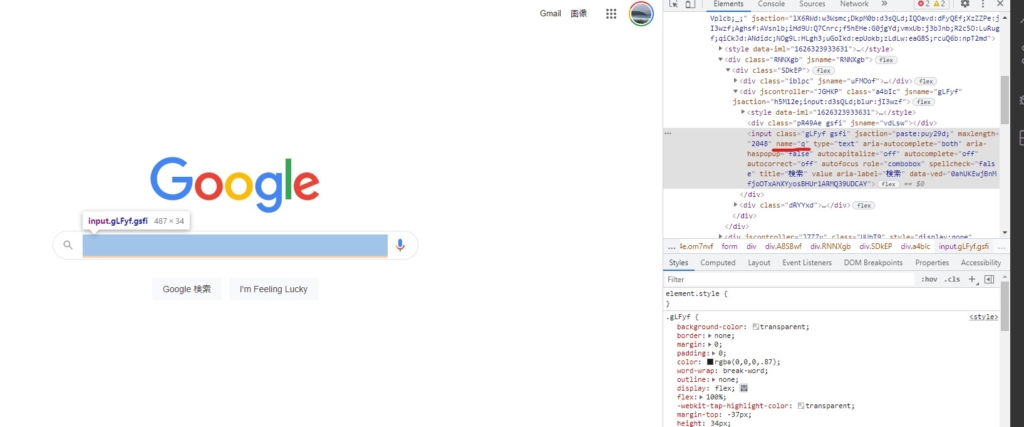
上と同じように一番上のページの名前を調べます。
調べた画面は以下の通り。
今回はクラスの名前で指定しています。(赤線部分)


場所が指定出来たらクリックの処理をします。
これでWebページが表示できます。
まとめ
今回は基本的な操作のみですが、これを組み合わせることで大体のブラウザ操作は可能です。
これでWebシステムも自動化いけちゃうね!
ここからスクレイピングとかも出来るね
やれることが広がるよ
ポチポチブラウザをいじる操作は自動して自分の自由時間を確保しましょう!
その他のPythonによる業務効率化事例は以下の記事で紹介します。↓


今回の内容は以上になります。
ここまで読んでくださりありがとうございました。




コメント